| 작성자 | 임혜진 |
| 일 시 | 2024. 3. 21 (목) 18:00 ~ 21:00 |
| 장 소 | 복지관 b128-1호 |
| 참가자 명단 | 임혜진, 이재영, 성창민, 김명원, 장원준 |
| 사 진 |  |

강의 내용을 통해서 퀴즈앱 만들어보기! 이걸 먼저 해보라고 합니다.
매우 별거 없지만 ..제가 작성했던 코드와 강의의 코드를 비교해보며 배운 위젯들을 정리해보겠습니다

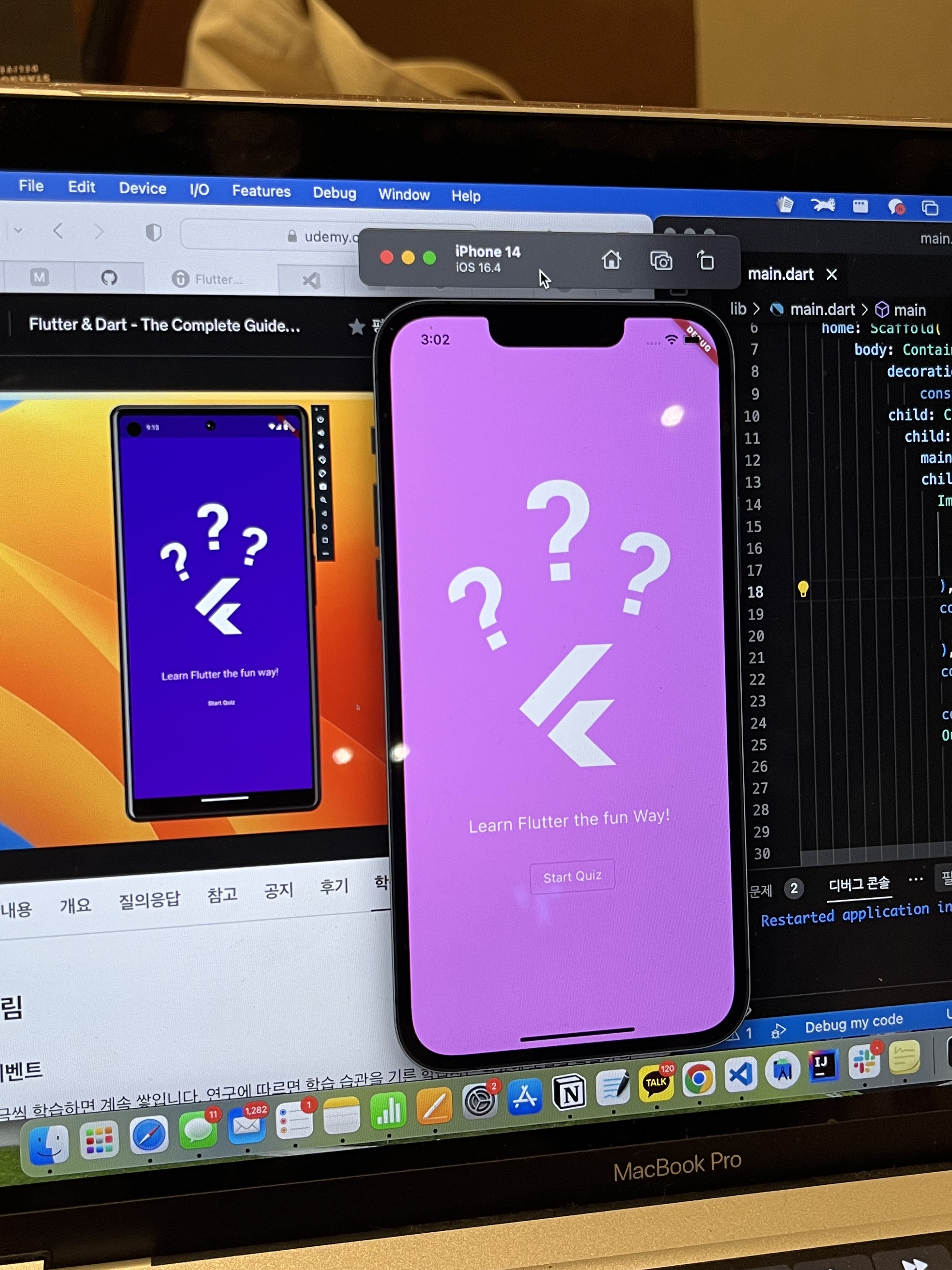
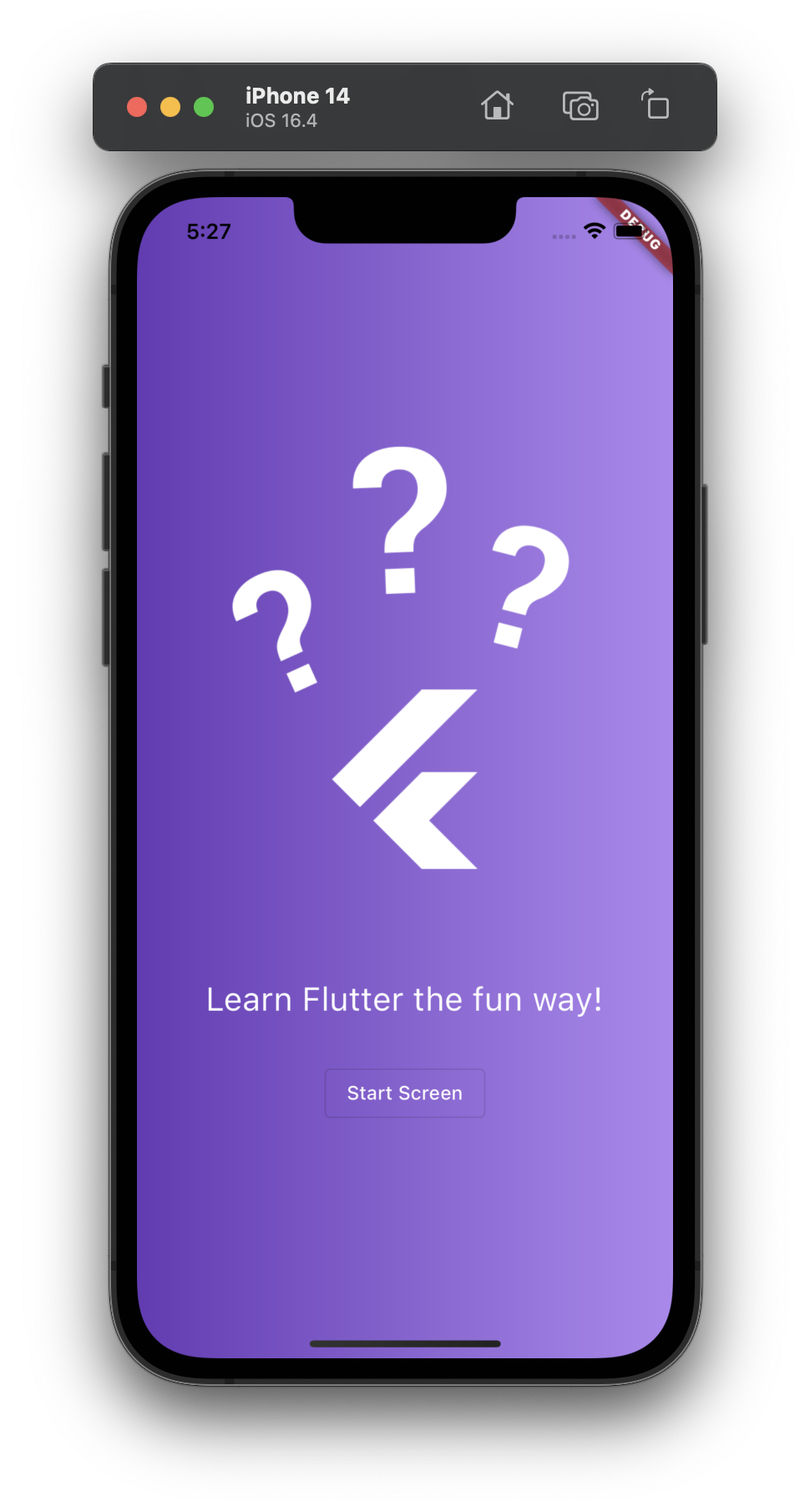
먼저 저는 이렇게 화면을 만들었는데, 따로 파일을 나누지 않고 main.dart 에서만 코드를 작성했습니다.
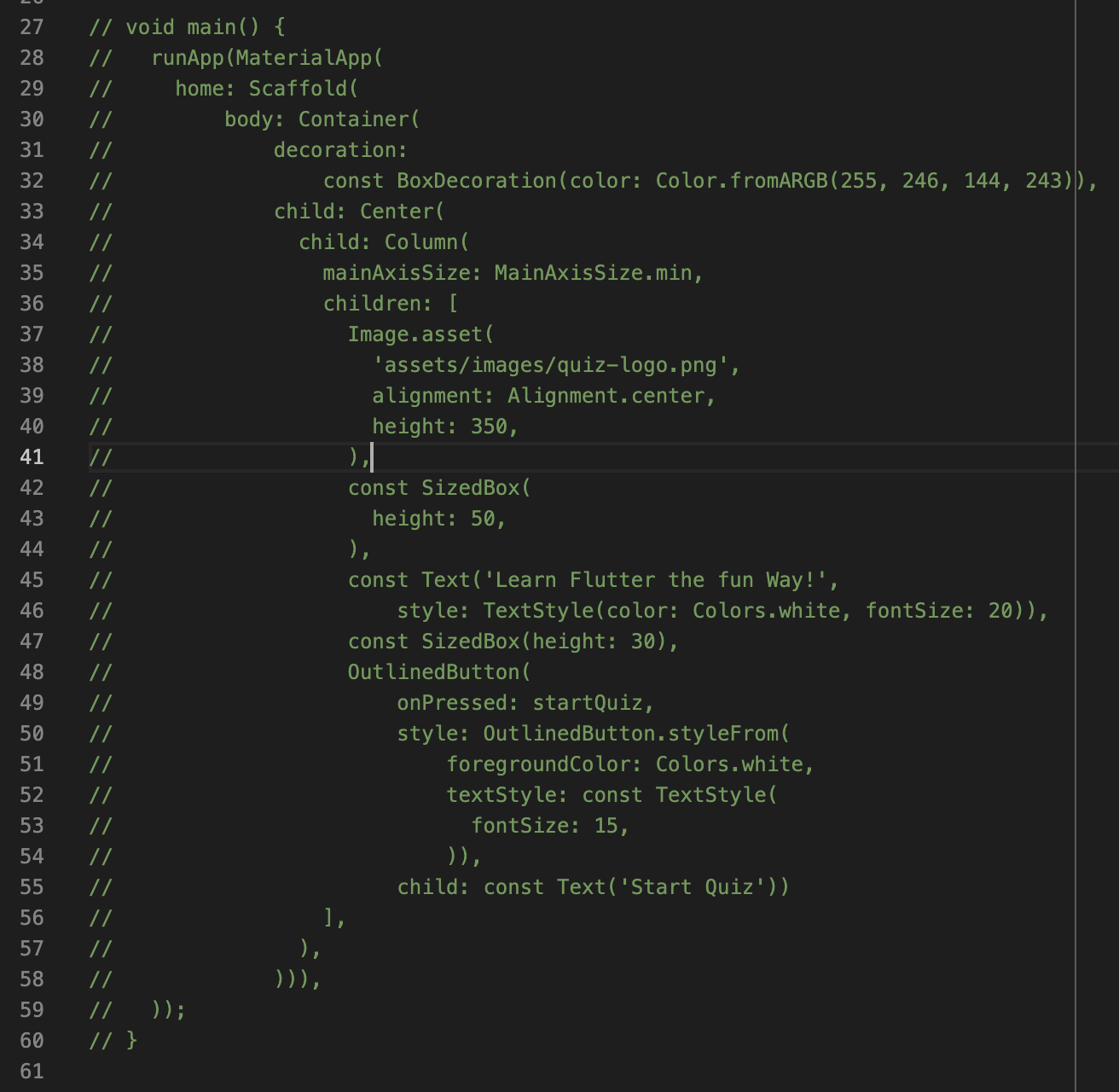
아래는 코드 순서대로 간략한 설명입니다.
- main.dart는 가장 기본이 되는 파일입니다. 플러터는 이 파일을 위에서부터 아래로 쭉 읽고, 이 코드를 실행할 기기에 맞게 코드를 번역합니다.
- 이 파일 안에는 main() 함수와 그 안에 runApp()이라는 내장 함수가 있습니다. 이 함수는 화면에 어떤 것을 띄울지 말하는 함수입니다.
- 그 아래로는 MaterialApp(), 그 안의 옵션으로 home에다가 Scaffold가 있는데, 사실 이 부분은 잘 모르겠지만 배웠던 것 기반으로 작성했습니다. 검색해보니 최상단의 그릇과 내용물, 형태라고 하는데 일단 그냥 쓰고 시작합니다. MaterialApp을 사용하기 위해서는 상단에 import문이 필요합니다.
import 'package:flutter/material.dart';- flutter는 위젯들의 조합입니다. 위젯들은 서로 결합되어 플러터의 UI를 이룹니다. MaterialApp의 body 옵션에는 Container라는 위젯이 들어갑니다. 이는 한 개의 자식을 갖는 레이아웃 위젯입니다. 이 위젯의 decoration 속성에 BoxDecoration 위젯을 주면 Container를 꾸밀 수 있습니다. 위의 코드에서는 color 옵션을 넣어 연한 핑크색을 배경으로 넣었습니다.
- Container의 자식으로는 Center 위젯을 전달했습니다. Center 위젯은 child위젯을 parent위젯의 정중앙에 위치시키기 위해 사용된다고 합니다.
- Center 위젯의 자식으로는 Column 위젯이 들어갔습니다. 만들어야 하는 UI를 보면 사진과 텍스트, 그리고 버튼이 세로로 정렬되어 있기 때문에 이 요소들을 넣어 세로 정렬을 만들어 줄 것입니다. 그리고 이 안의 속성으로는 mainAxisSize.min이 있는데 공간을 최소로 차지하게 해줍니다.
- 위젯을 하나만 추가 가능한 child와 달리 children을 사용하면 위젯을 여러개 추가할 수 있습니다. 위의 코드에서도 이 안에 여러 위젯이 사용되었습니다. 왜 위젯 하나 추가와 여러 개 추가를 구분해야하는지는 잘 모르겠습니다.
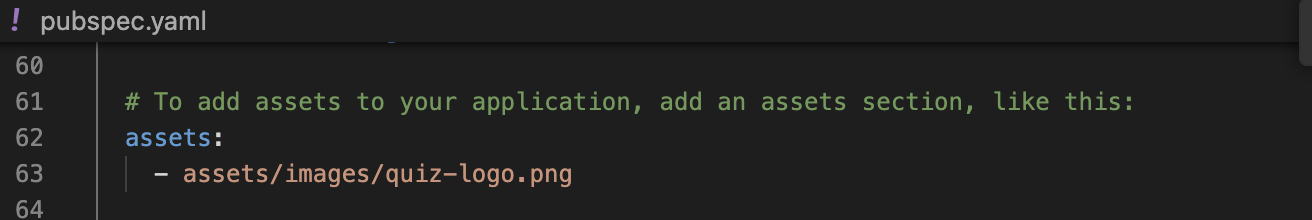
- 먼저 Image.asset()을 이용하여 퀴즈 로고 이미지를 넣어주었습니다. image는 사용하기 전에 pubspec.yaml 파일에 가서 assets에 추가해두어야 합니다. 아래 사진처럼요! 그리고 alignment와 height 속성을 이용하여 위치와 크기를 조정해주었습니다.

- 다음으로는 바로 Text를 넣고자 했지만, 그렇게 하니 이미지와 텍스트의 간격이 너무 좁았습니다. 이 사이에 빈 공간을 넣기 위해 SizedBox 위젯을 사용했고 height로 그 크기를 조정해주었습니다.
- 간격 조정 후 Text 위젯이 들어갔습니다. style 속성에서 TextStyle로 색상과 크기를 조정했습니다.
- 다시 한번 SizedBox로 간격 조정 후 OutlinedButton이 들어갔습니다. onPressed는 startQuiz라고 되어있는데, 일단은 화면만 만들면 되므로 startQuiz는 그냥 빈 함수로 껍데기만 작성해주었습니다. void startQuiz() {}
- 버튼 위젯의 child로 Text 위젯을 넣어서 버튼에 텍스트가 표시될 수 있게 하였습니다.
- 중간중간 cosnt 키워드를 넣어 최적화를 시켜줍니다.

색깔은 핑크지만 대애충 비슷한 화면이 나오게 됩니다 !~
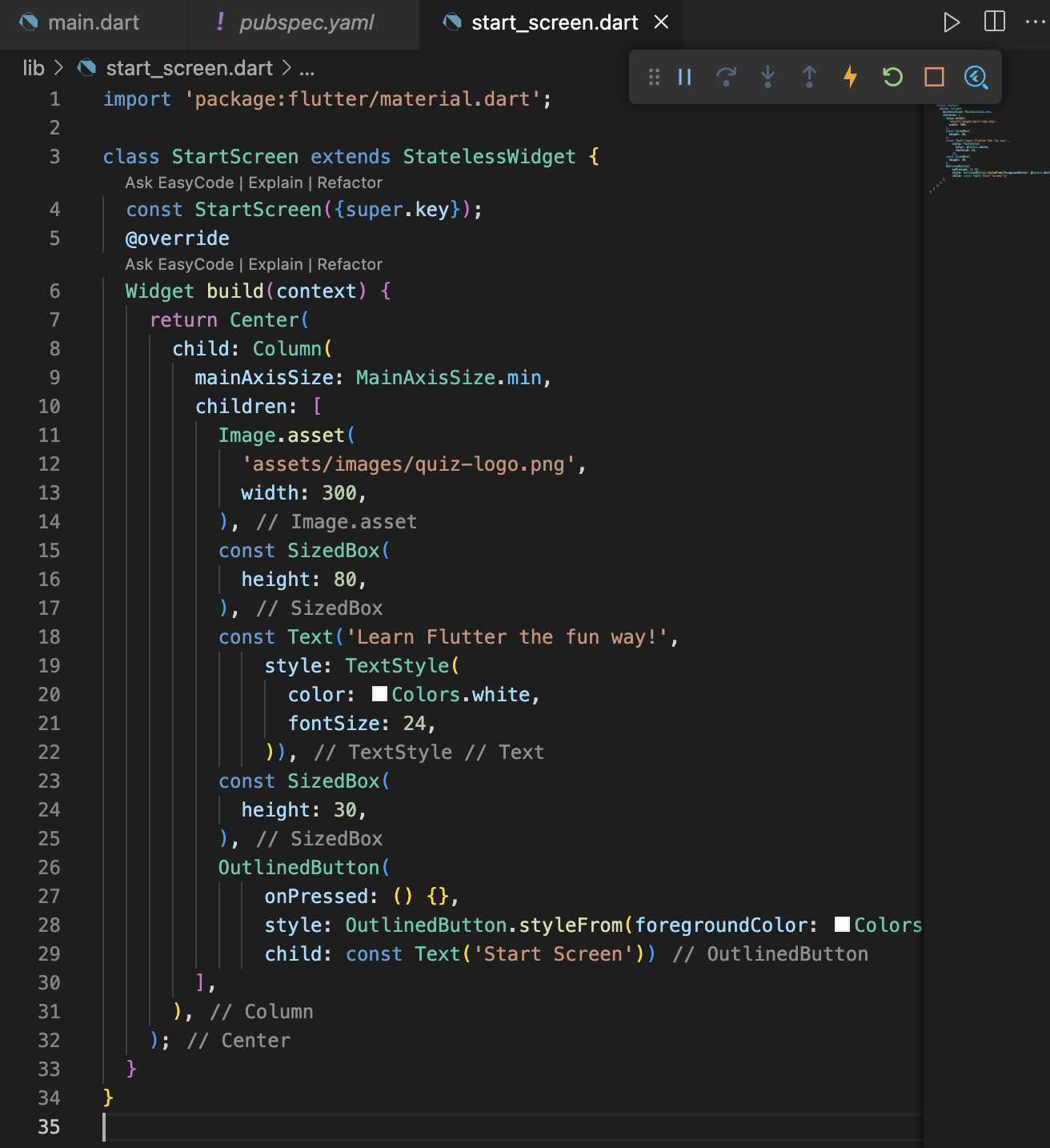
이제부터는 강의의 코드를 살펴보겠습니다.


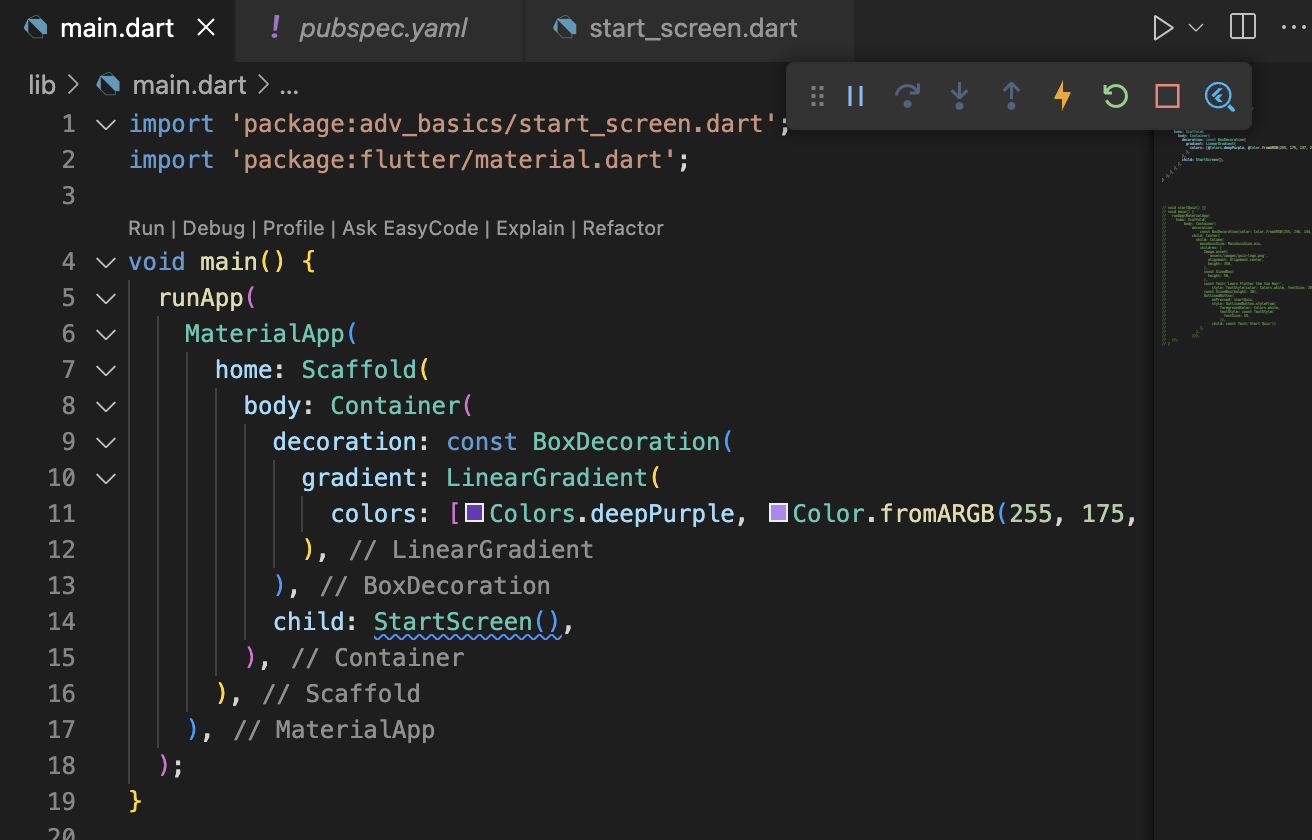
강의에서는 main.dart와 start_screen.dart 이렇게 두 개의 파일로 나누었습니다.
- 강의에서는 BoxDecoration에서 속성하나를 더 사용해서 LinearGradient 옵션을 주었습니다. 컬러도 두 개 지정하여 그라데이션으로 배경색이 나올 수 있도록 하였습니다.
- Container의 자식으로는 StartScreen()이 들어갔습니다. 이는 start_screen.dart에 작성된 커스텀 위젯을 사용하기 위함입니다. 이를 위해서는 상단에 import문을 작성해주어야 합니다.
import 'package:adv_basics/start_screen.dart';- StartScreen 클래스는 StatelessWidget을 상속받습니다. StatelessWidget은 내부적으로 상태변화를 시키지 못합니다. 빌드를 한 번만 진행하기 때문입니다. 계속 상태변화를 주어야 하는 위젯을 만들어야 한다면 StatefulWidget을 상속받아야 합니다.
- 이 안에 override하고 Widget build(context) 이런 식으로 시작하며 커스텀 위젯을 만드는데 제대로는 모릅니다. 그냥 이렇게 배워서 이렇게 썼습니다.
- return에 들어가는 코드들은 앞에 설명했던 제가 작성한 코드와 유사합니다.

끝 ~
오늘도 모각코 시간을 알차게 보내고 하나의 기록으로 남겨서 뿌듯했다.
뭐든지 기록해두는게 좋은 것 같다.