| 작성자 | 성창민 |
| 일 시 | 2024. 9. 24 (목) 18:00 ~ 21:00 |
| 장 소 | 복지관 b128-1호 |
| 참가자 명단 | 임혜진, 이재영, 성창민, 김명원, 장원준 |
| 사 진 |  |
include와 extend를 지금까지 사용해 보았지만, 예전처럼 그냥 아무 생각 없이 따라 치는 것 같아서 정신 차리고 검색하며 공부해 보았습니다.
검색해 보고 이해한 대로 적어보자면,
include : 네이버 화면에서 이 부분에 베너같은걸 넣고 싶을때 사용하는 느낌이고,
extend : 네이버 웹툰같은걸 볼 때 상단에 월, 화, 수, 목, 금, 토, 일 같은 요일별 이동 버튼은 항상 유지되는데, 이것처럼 내가 뭔가를 만드는데 항상 유지시키고 싶은 것들을 가져와서 사용하는 느낌입니다.
꾸미기
저번주에 include와 extend로 꾸미기를 할 기반을 마련했으니, 본격적으로 꾸미기에 들어갑니다.
header, footer를 아래와 같이 수정해 봅니다.
조금씩 글꼴의 크기도 바꿔봅니다.
마진 몇이 적당한지 바꾸고, 실행해보고, 바꾸고, 실행해보며 적절한 마진을 찾는 것도 재밌었습니다.
프론트도 배워보고 싶다는 생각이 들었습니다.


위와 같이 변경하면, 아래와 같은 결과물이 나옵니다.

심플함을 추구하는 저에게 아주 맘에 드는 디자인입니다. 코드 몇줄만으로도 이런 디자인이 나온다는게 참 흥미롭습니다.
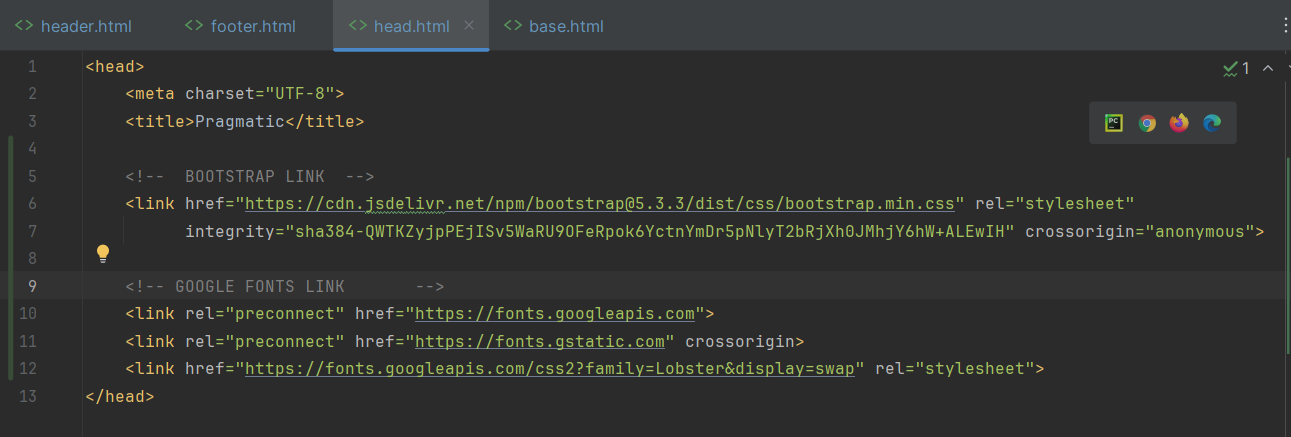
Head
Bootstrap
bootstrap은 트위터에서 만든 스타일 라이브러리라고 합니다.
자료를 가져오면 head 에 넣게 되는데 이 bootstrap의 링크도 여기에 넣게 됩니다.
사실 아직은 head가 뭔지는 잘 모르겠습니다 header랑 다른건가...?ㅎ
일단 따라해보며 이해해보겠습니다.
https://getbootstrap.kr/docs/5.3/getting-started/introduction/#cdn-%EB%A7%81%ED%81%AC에서 가져온 이걸
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
head.html에 넣어줍니다.
그리고 구글 폰트에서 멋진 폰트를 찾아서 꾸며주는데, 폰트 링크도 head.html에 넣어줍니다.
head.html은 전체적인 규격? 성격? 등등을 정해주는 것 같습니다.


head를 채워 꾸미니 더욱 느낌이 삽니다!
CSS
보통은 HTML로 뼈대를 만들고, 디자인적인 요소는 CSS를 사용해서 꾸민다고 합니다.
CSS를 사용하기 전에 static에 관련된 설정을 먼저 해야하는데요,
static이란 css, javascript, font 등등 자주 변경되지 않는 그런 것들을 말합니다.
이제 관련 설정을 해보겠습니다.
settings.py 를 열어서 STATIC_ROOT를 설정해줍니다.

아래의 명령어를 사용했을 때, 프로젝트 내에 있는 모든 static 파일들을 모아주는데,
python manage.py collectstatic
STATIC_ROOT를 설정해두면, 저곳으로 모으는 것 같습니다.
점점 사이트의 형태가 나오는 것 같습니다. 간단하지만 프론트엔드도 체험해보며 웹제작 과정을 조금 더 알 수 있었던 시간이었습니다. 이 과정에서 프론트엔드가 어떻게 동작하는지, 어떤 방식으로 api를 구성해야 할 지 어렴풋이 알 수 있었습니다. 저는 백엔드쪽 기술을 배우고 싶지만 프론트도 어느정도 잘 알고 있어야 더 좋은 백엔드 개발자가 될 것 같다는 생각이 들었습니다.